This article shows how to add featured image to the post component on Frontity framework. Frontity is a free and open source framework to build super fast WordPress themes using React. It’s easy to install and add on top of your WordPress site. It means that React is a front-end of your project and WordPress acts as a back-end. In this way it’s possible to take advantage from the both approaches of web developing.
The basic Frontity installation
Installation adds predefined mars-theme to your Frontity project which contains the basic files, configurations and components of your WordPress theme. Theme component (theme.js) is the main component, from where all other components are finally connected, it creates the home page.

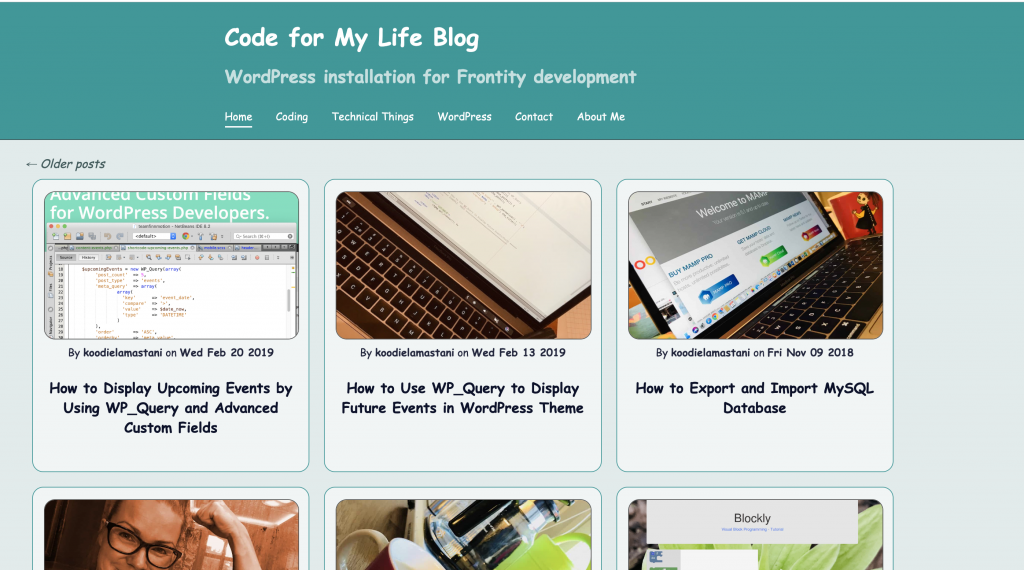
The basic Frontity installation creates a theme where all WordPress blog posts are fetched to the home page, like you can see from the picture above. One blogs post item contains: featured image (from FeaturedMedia component, featured-media.js), author, publishing date, title and excerpt. In this example excerpt has taken away, but it exists in the default Frontity installation.
If you click one of the posts, the content changes from home page to single post view, which is constructed by using Post component (post.js). In the default installation there is no featured images added to the component, but it can be easily done and that’s the beauty of using React components. All you need to do is to modify post.js file.
Note!! If your installation doesn’t contain featured-media.js file in other words FeaturedMedia component, you can take the code from the GitHub project Frontity-first-app and add it to folder mars-theme/src/html/components.
Steps for adding featured image
Steps for taking FeaturedMedia to use in Post component
- Import FeaturedMedia component
- import FeaturedMedia from “./featured-media”;
- Create constant variable and store post related featured media ID to it
- const fmediaId = post.featured_media;
- Place imported FeatureMedia component where you want and pass post related featured media ID as a props with it.
- FeaturedMedia id={post.featured_media}
Below is the code example of post.js file (Emotion styles excluded). The trickiest part is to find out what you need to pass in props to FeaturedMedia component so that it shows featured image in the single post view.
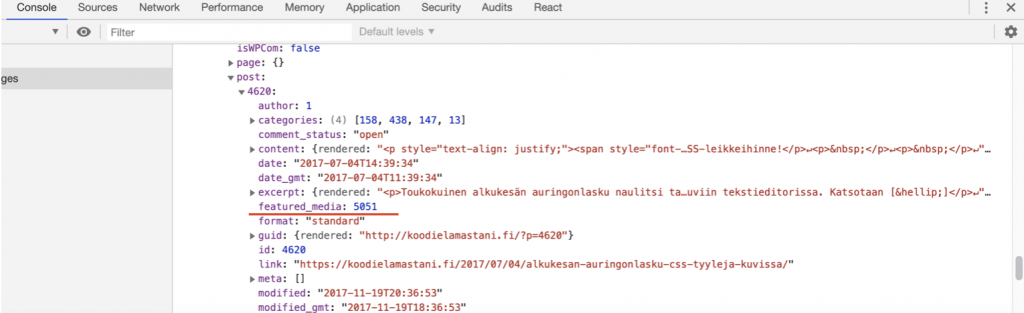
In this case the ID of featured media needs to be passed and it is located in Frontity.state. For each post WordPress has defined featured_media ID and with that FeatureMedia component can fetch featured images for the posts

Tip!! How to explore Frontity state.
The code of post.js file
import React from "react";
import { connect, styled } from "frontity";
import List from "./list";
import FeaturedMedia from "./featured-media";
const Post = ({ state, actions }) => {
// Get info of current post.
const data = state.source.data(state.router.path);
// Get the the post.
const post = state.source[data.type][data.id];
console.log("post", post);
// Get the author.
const author = state.source.author[post.author];
const date = new Date(post.date);
// Get the featured image.
// Get featured media ID
const fmediaId = post.featured_media;
console.log("fmediaId", fmediaId);
// Prefetch home posts and the list component.
actions.source.fetch("/");
List.preload();
return data.isReady ? (
<Container>
<Head>
<FeaturedMedia id={post.featured_media} />
<Title>{post.title.rendered}</Title>
{data.isPost && (
<>
<Author>
By <b>{author.name}</b>
</Author>
<Fecha>
{" "}
on <b>{date.toDateString()}</b>
</Fecha>
</>
)}
</Head>
<Body
dangerouslySetInnerHTML={{
__html: post.content.rendered
}}
/>
</Container>
) : null;
};
export default connect(Post);
